Shopify Webhooks Explained
What are Webhooks?
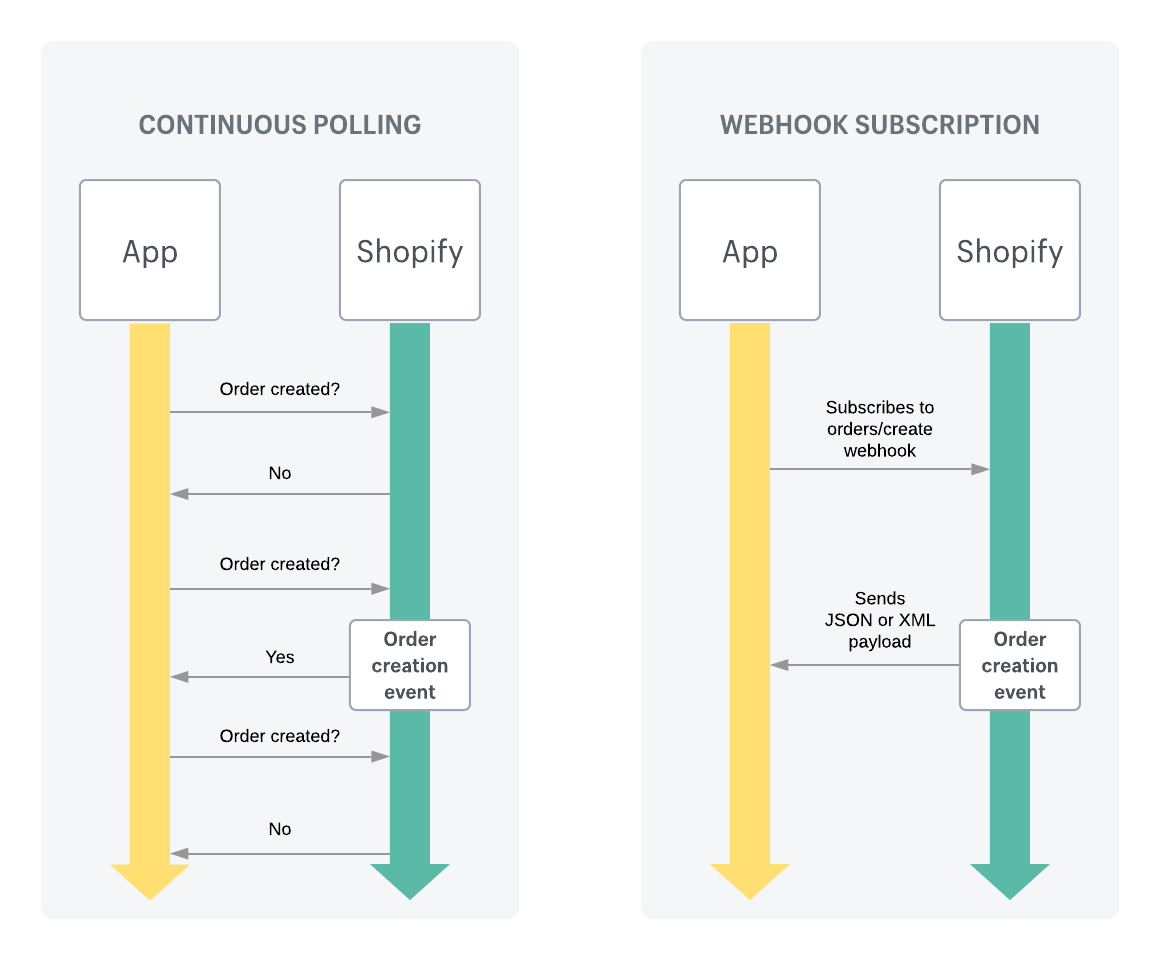
Think of webhooks as automatic notifications. Just like how you get a text message when a friend sends you a message, webhooks send a message to another app when something important happens in your Shopify store.
Why Should You Care About Webhooks?
Webhooks can help you automate tasks and keep different parts of your business connected. For example, you can set up a webhook to notify your inventory system whenever you get a new order. This saves you time and keeps everything up to date without you lifting a finger.
How to Set Up Webhooks
You don’t need to be a tech expert to set up webhooks. Here’s a simple guide:
- Go to Your Shopify Admin:
- Log in to your Shopify Admin dashboard.
- Navigate to Notifications:
- Click on "Settings" at the bottom left corner.
- Click on "Notifications".
- Create a Webhook:
- Scroll down to the "Webhooks" section.
- Click on "Create webhook".
- Choose Your Event:
- Select the event you want to get notified about. For example, "Order creation" for new orders.
- Enter a URL:
- Enter the URL where you want the notification to be sent. This is usually provided by the app or service you’re connecting to.
- Select the Format:
- Choose "JSON" (a common data format).
- Save:
- Click "Save webhook".
What Happens Next?
Once you’ve set up a webhook, Shopify will automatically send information to the specified URL whenever the event happens. For instance, if you created a webhook for new orders, the system will notify the URL every time a new order is placed.
Real-Life Examples
- New Order Notifications:
- Automatically notify your shipping service to prepare for a new order.
- Customer Updates:
- Update your CRM (Customer Relationship Management) system when a customer updates their information.
- Product Updates:
- Keep your marketing tools up-to-date with changes to your product listings.
Why Use Webhooks?
- Save Time: Automate routine tasks so you can focus on growing your business.
- Stay Updated: Ensure all your tools and systems are always up to date.
- Improve Accuracy: Reduce human error by automating data transfer between systems.
Need Help?
If setting up webhooks sounds a bit overwhelming, don’t worry! You can always ask for help from a developer or your app provider. Many apps that integrate with Shopify offer guides and support to help you set up webhooks.
Shopify Webhooks for Developers

1. Understanding Webhooks
Webhooks are user-defined HTTP callbacks. They are triggered by specific events and send data to a specified URL. In Shopify, webhooks can notify you of a wide range of events such as:
- Orders creation, update, deletion
- Product creation, update, deletion
- Customer creation, update, deletion
- Fulfillment creation, update, deletion
2. Setting Up Webhooks
You can set up webhooks in Shopify either through the Shopify Admin interface or programmatically via the Shopify API.
Through Shopify Admin Interface
- Log in to your Shopify Admin.
- Go to Settings > Notifications.
- Scroll down to the Webhooks section.
- Click on "Create webhook".
- Select the event you want to subscribe to from the "Event" dropdown.
- Enter the URL where the webhook data should be sent.
- Select the webhook format (JSON or XML).
- Click "Save webhook".
Programmatically via Shopify API
You can create a webhook using the Shopify API with a POST request to the /admin/api/2023-04/webhooks.json endpoint.
POST /admin/api/2023-04/webhooks.json
{
"webhook": {
"topic": "orders/create",
"address": "https://yourdomain.com/webhook",
"format": "json"
}
}3. Receiving and Handling Webhooks
When an event occurs, Shopify will send a POST request to the URL you specified with the event data. You need to set up a server to handle these requests.
Example in Node.js
const express = require('express');
const bodyParser = require('body-parser');
const crypto = require('crypto');
const app = express();
app.use(bodyParser.json());
app.post('/webhook', (req, res) => {
const hmac = req.headers['x-shopify-hmac-sha256'];
const body = JSON.stringify(req.body);
const secret = 'your_shared_secret';
const hash = crypto
.createHmac('sha256', secret)
.update(body, 'utf8', 'hex')
.digest('base64');
if (hash === hmac) {
// Handle the webhook
console.log('Verified webhook:', req.body);
res.status(200).send('Webhook received');
} else {
res.status(401).send('Unauthorized');
}
});
app.listen(3000, () => {
console.log('Server is listening on port 3000');
});4. Securing Webhooks
To secure your webhooks, you should verify the HMAC header that Shopify includes in the webhook request. This header is a base64-encoded string that you can compare to a hash generated using your shared secret.
Verification in Python
import hmac
import hashlib
import base64
def verify_webhook(data, hmac_header, secret):
hash = hmac.new(secret.encode('utf-8'), data.encode('utf-8'), hashlib.sha256)
calculated_hmac = base64.b64encode(hash.digest()).decode()
return hmac_header == calculated_hmac5. Testing Webhooks
You can test your webhook endpoint using tools like Postman or by manually sending a request to your webhook URL. Shopify also provides a way to test webhooks from the admin interface.
6. Example Use Cases
Order Creation Notification
Receive a notification when a new order is placed.
{
"webhook": {
"topic": "orders/create",
"address": "https://yourdomain.com/webhook/orders/create",
"format": "json"
}
}7. Managing Webhooks
You can manage your webhooks via the Shopify Admin or the Shopify API. You can list, update, or delete webhooks as needed.
Listing Webhooks
jsonCopy code
GET /admin/api/2023-04/webhooks.jsonUpdating a Webhook
jsonCopy code
PUT /admin/api/2023-04/webhooks/{webhook_id}.json{ "webhook": { "address": "https://newdomain.com/webhook" }}Deleting a Webhook
jsonCopy code
DELETE /admin/api/2023-04/webhooks/{webhook_id}.json




